Use Internal Links
Internal linking is SO cash. Use 2-3 in every post. Should you need to view a terrific example of how to internal link on your website, check out Wikipedia.They add keyword-rich internal links to every entry: Because they’re Wikipedia clearly, they are able to get away with 50 internal links per page. I advocate a simpler (and safer) strategy: link to 2-5 mature posts once you publish a new one.
Boost Site Speed
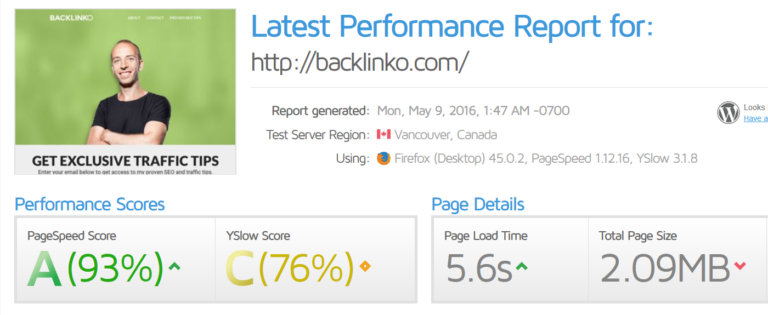
Google has said that page loading speed is a Search Engine Optimization position signal. It's possible for you to raise your website speed by compressing images using a CDN, and changing to faster hosting.Ensure that your website doesn’t take more than 4 seconds MunchWeb found that 75% of users wouldn’t revisit a website that took to load. It is simple to check your site’s loading speed using the superb GTMetrix.com: Cache plugins and CDNs are fine, but investing in superior hosting is the #1 thing you can certainly do to make your website quicker.
$5/month hosts are decent for the amount of money you’re paying. But they don’t hook you up with speed that is serious. I’ve literally dropped load times from 6 seconds to less than 2 seconds by switching from a $5 shared hosting plan to a top-notch host (I use Synthesis Hosting here at Backlinko). From an SEO and conversion standpoint, the ROI of superior hosting can’t be beat.

Scatter LSI Keywords
LSI keywords are synonyms that Google uses to discover a page’s relevancy (and maybe quality). Scatter them into every post.I do n’t go nuts about LSI key words because I usually write REALLY long content.
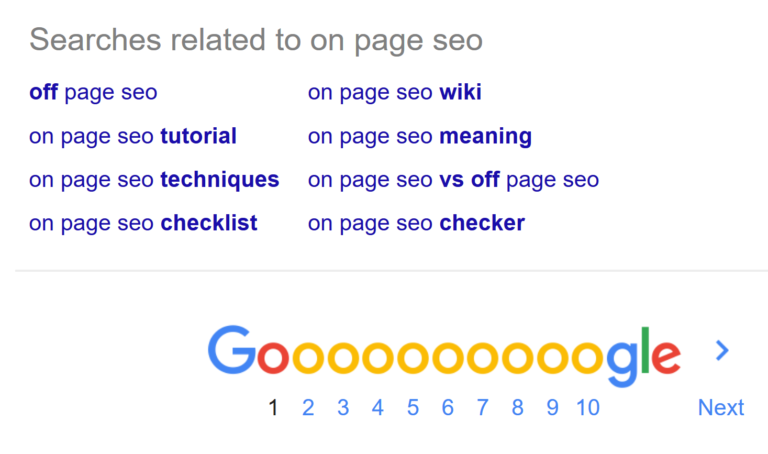
(Long content raises the chances that you’ll naturally use LSI key words). But when you intend to make 100% certain that you’re using LSI key words, search to your key word in Google and scroll right down to the “Searches Related to…” region in the underparts of the the page: Throw one or two of these into your post.

Use Responsive Layout
Google began penalizing cellular websites that were unfriendly in 2015. And they’re likely crack down even more later on. If you need to make your web site mobile-friendly, Reactive Layout is recommended by me.I’d be surprised if your web site isn’t cellular- friendly. But if it'sn’t, perhaps the motivator of more search engine traffic will motivate you to take the jump.
And if you’re going to generate your site mobile-friendly, I STRONGLY recommend design that is reactive. For user experience, it’s ideal in my opinion. Plus Google favors it.
No comments:
Post a Comment